표(table) 만들기
1. 기호 설명
|: 각 셀을 구분한다|---|: 헤더(제목) 셀 아랫줄에 삽입하여 표(table) 입력임을 표시한다. (|-|로도 입력 가능):: 정렬 방법을 지정한다 (기본값 왼쪽)- ex.
:---왼쪽 ,---:오른쪽 ,:---:가운데
- ex.
- 일반 표 예시
|제목|내용|설명|
|------|---|---|
|테스트1|테스트2|테스트3|
|테스트1|테스트2|테스트3|
|테스트1|테스트2|테스트3|
| 제목 | 내용 | 설명 |
|---|---|---|
| 테스트1 | 테스트2 | 테스트3 |
| 테스트1 | 테스트2 | 테스트3 |
| 테스트1 | 테스트2 | 테스트3 |
- 정렬 표 예시
|제목|내용|설명|
|:---|---:|:---:|
|왼쪽정렬|오른쪽정렬|중앙정렬|
|왼쪽정렬|오른쪽정렬|중앙정렬|
|왼쪽정렬|오른쪽정렬|중앙정렬|
| 제목 | 내용 | 설명 |
|---|---|---|
| 왼쪽 | 오른쪽 | 중앙 |
| 왼쪽정렬 | 오른쪽정렬 | 중앙정렬 |
| 왼쪽정렬 | 오른쪽정렬 | 중앙정렬 |
2. 표(table) 쉽게 만들기
-
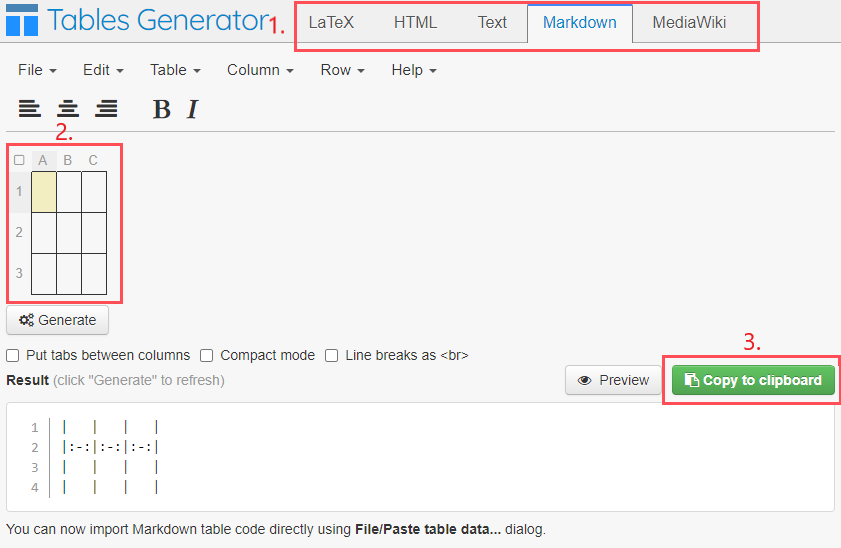
https://www.tablesgenerator.com/markdown_tables 이용하기
- 위 사이트를 이용하면 원하는 표를 작성하여 markdown , html 등의 언어로 편하게 변환시킨 값을 받아올 수 있다

- 1. 원하는 언어를 선택한다
- 2. 원하는 값을 넣어 표를 만든다 (excel시트 내용을 복사해서 붙여넣기도 가능하다)
- 3. 하단에 만들어진 코드를 복사하여 사용한다
3. 표(table) 에서 행 병합 만들기
표를 사용하다 보면 칸을 행 단위로 병합하여 사용하고 싶을 때가 많다
하지만 아무리 찾아봐도 markdown 내에서 행을 병합하는 방법이 나오는 것이 없어서 html을 사용해야겠다는 결론을 얻었다
html을 사용하는 방법은 아래처럼 크게 두가지가 있을 것이다
- 1. html 코드인
rowspan=" "를 활용하여 표를 html로 작성한다 - 2. 위에서처럼 Tables Generator 사이트 상에서 언어를 html로 선택 후 원하는 표의 코드를 얻는다
1번 예시)
<table border="1">
<tr>
<th>학년</th>
<th>반</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td>1</td>
</tr>
<tr>
<!--<td>1</td>-->
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>1</td>
</tr>
</table>
| 학년 | 반 |
|---|---|
| 1 | 1 |
| 2 | |
| 2 | 1 |

댓글남기기